У меня несколько раз спрашивали про css свойство transform: matrix. Эта штука не особо сложная, да и поддерживается уже практически везде.
Трансформировать можно только в 2D пространстве. Т.е. повернуть содержимое как например на иконке Windows 10 не получится.
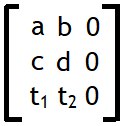
По идее, так вот выглядит сама матрица

В CSS записывается так, третий столбик отбрасывается
transform: matrix(a,b,c,d,t1,t2);
И собственно, что эти все буквы означают:
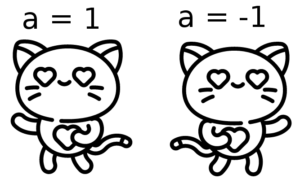
a - масштабирование по горизонтали. По умолчанию равно 1. Это как 100% размер. Если написать больше единицы, то оно соответственно будет тянуться. Скажем, 2 растянет его как 200%.
Ну а если указать отрицательное число, скажем, -1, то содержимое будет масштабироваться в параллельную вселенную в отраженном виде. Например:

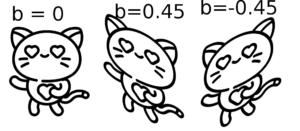
b - Наклон по горизонтали. Тут ничего интересного, всё максимально просто. Больше нуля - наклон вправо, меньше - влево.

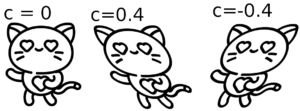
c - Наклон по вертикали. Тут тоже почти ничего интересного. Больше нуля - наклон вверх, меньше - вниз.

Вы наверное смотрите на эти повороты выше и думаете: чё за херня? А как повернуть нормально?
Терпение, о том как повернуть нормально я расскажу ниже. Для начала я хочу рассказать об остальных свойствах.
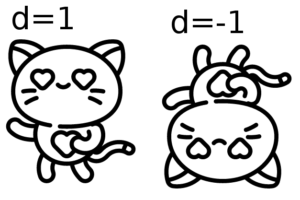
d - масштабирование по вертикали. Всё что я писал выше про свойство а применимо так же и к нему. При отрицательном значении отражает по вертикали.

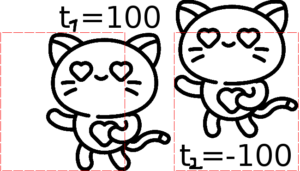
t1 и t2 - это просто обычное смещение. t1 смещает по горизонтали. Если значение положительное, то двигает вправо, если отрицательное, то влево.
t2 - смещение по вертикали. Положительное значение - сдвигаемся вниз, отрицательное - сдвигаемся вверх. Эти штуки практически никто не использует, в CSS есть множество других фишек для позиционирования, причём более прикольных.

А теперь о нормальных поворотах
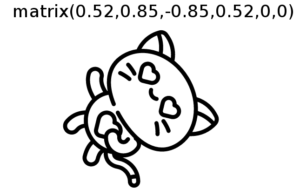
Например, мы хотим повернуть наш контент на 45 градусов с сохранением всех пропорций. Надеюсь, вы не прогуляли синусы и косинусы в школе. А если прогуляли, можете воспользоваться калькулятором
45 градусов - это n, чтобы не перепутать. Можете подставить сюда своё значение и считать. Теперь нам нужно найти значения a,b,c,d
Они будут такими:
Поворот ПО часовой стрелке a = cos(n) b = sin(n) c = -sin(n) d = cos(n) Поворот ПРОТИВ часовой стрелки a = cos(n) b = -sin(n) c = sin(n) d = cos(n)
Теперь считаем:
В моём случае получается:
a = 0.52 b = 0.85 c = -0.85 d = 0.52

Как видите, всё не очень-то и сложно. Если есть вопросы - пишите в комментарии или в нашу группу в ВК, я отвечу на все Ваши вопросы.
